作者:泱泱大国吴 | 来源:互联网 | 2023-10-12 20:50
今天上班没那么忙,突然想起来我好像没StatefulWidget(有状态组件)的demo,闲来无事,写一个简单的学习学习,前面我们有说过,Flutter不同于Android。Flu
如需转载,请注明出处:flutter学习笔记(14)–statefulwidget简单使用
今天上班没那么忙,突然想起来我好像没statefulwidget(有状态组件)的demo,闲来无事,写一个简单的学习学习,前面我们有说过,flutter不同于android。flutter是只绘制一帧,这一帧会绘制整个widget树,也就是说一次绘制整个界面,那么想一下,如果想要页面内容发生变化,是不是要重新绘制界面呢?如果需要重新绘制的,又怎么样来触发重新绘制的机制呢?先看下demo的代码吧,很简单的!
import 'package:flutter/material.dart'; void main() => runapp(myapp()); class myapp extends statefulwidget{ @override state createstate() { // todo: implement createstate return new myappstate(); } } class myappstate extends state { var _textcOntent= 'welcome to flutter word'; void _changetextcontent(){ setstate(() { _textcOntent= 'what is up man???'; }); } @override widget build(buildcontext context) { // todo: implement build return new materialapp( theme: new themedata( primarycolor: colors.white, ), debugshowcheckedmodebanner: false, title: 'demo', home: new scaffold( appbar: new appbar( title: new text('demo'), leading: icon(icons.menu,size: 30,), actions: [ icon(icons.search,size: 30,) ], ), body: new center( child: new text(_textcontent), ), floatingactionbutton: new floatingactionbutton(onpressed: _changetextcontent,child: new icon(icons.adjust),), ), ); } }

statefulwidget是有状态的组件,意思不是说statefulwidget类本身是可变的,实际上statefulwidget类本身也是不变的,而statefulwidget持有的state状态是在widget整个生命周期内一直存在的,也是因为有了这个state状态,我们就可以通知flutter框架某一个状态发生了变化,flutter会重新运行build方法来重新绘制界面。
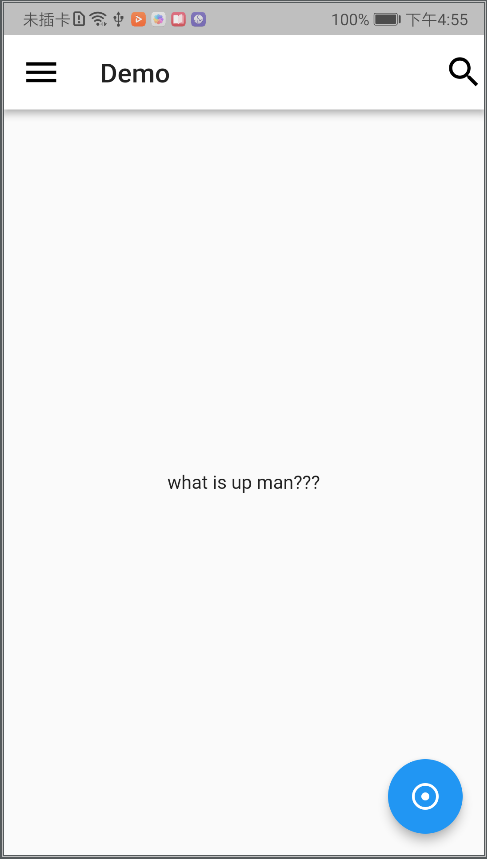
上面的demo就是一个text和一个button,点击按钮,调用_changetextcontent这个私有的方法,在_changetextcontent这个方法里面我们将文本的内容进行了更改,这个操作是放在了setstate方法内的,setstate这个方法的作用就是通知flutter框架,有组件的状态发生变化了,你需要重新执行build绘制界面了,这样我们重新赋值的文本内容就会展示到前台了。
下一章节:flutter学习笔记(15)–app结构和导航组件