作者:九育 | 来源:互联网 | 2017-05-11 14:13
指定颜色
黑色是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。
Javascript Code复制内容到剪贴板
- ctx.strokeStyle = color
指定绘制线的颜色:
Javascript Code复制内容到剪贴板
- ctx.fillStyle = color
指定填充的颜色:
来看看实际的例子:
Javascript
Javascript Code复制内容到剪贴板
- Onload= function() {
- draw();
- };
- function draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgb(192, 80, 77)';
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(155, 187, 89)';
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(128, 100, 162)';
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
效果如下图:

指定透明度
和普通的CSS中一样,我们指定颜色的时候还可以带一个alpha值(不过用的不多,IE9之前都不支持)。看代码:
Javascript
Javascript Code复制内容到剪贴板
- Onload= function() {
- draw();
- };
- function draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgba(192, 80, 77, 0.7)';
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(155, 187, 89, 0.7)';
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(128, 100, 162, 0.7)';
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
结果就是下面这样:

和上面的代码基本没变化,就是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是0~1,0表示完全透明,1则是完全不透明(所以alpha的值实际上是“不透明度”)。
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,代表完全不透明,取值范围是0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置globalAlpha。
总结一下:基于状态的属性有哪些?
——globalAlpha
——globalCompositeOpeartion
——strokeStyle
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处~
Javascript Code复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
-
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
-
-
-
-
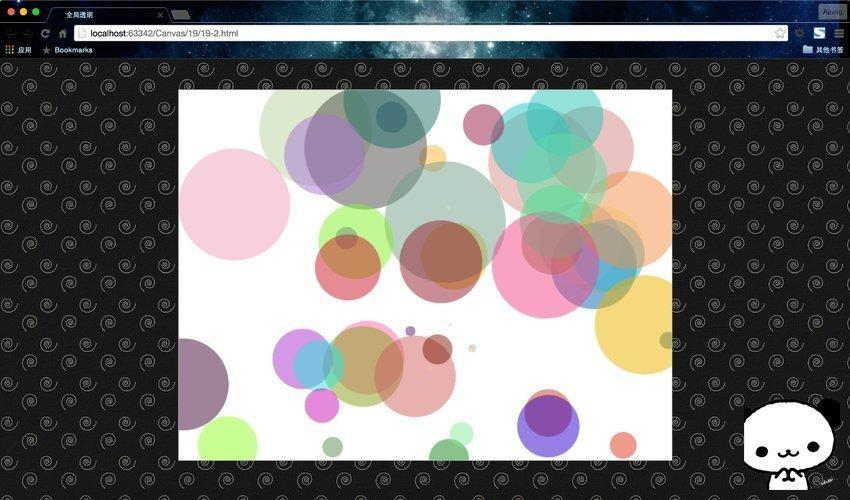
运行结果:

是不是非常的酷?终于有点艺术家的范儿了吧。