作者:左伊 | 来源:互联网 | 2023-10-16 13:10
1.先要有node.js环境,略~(https:www.cnblogs.comjyughynjp11207114.html)2.安装react脚手架,create-react-app3.创建项目cmd输入create-react-app project-name,如:1create-react-app02-react-app-demo如果发现有如下
1.先要有node.js环境,略~(https://www.cnblogs.com/jyughynj/p/11207114.html)
2.安装react脚手架,create-react-app
3.创建项目
cmd输入create-react-app project-name,如:
1 create-react-app 02-react-app-demo
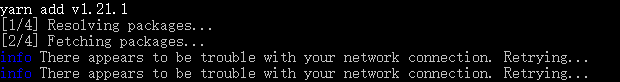
如果发现有如下网络故障提示,请设置yarn为淘宝镜像源。

设置方法为:
1 yarn config set registry https://registry.npm.taobao.org
项目创建完成后会有如下提示:
根据提示cmd进入项目目录,运行 yarn start命令(npm start也是一样的)启动项目,
启动后提示如下,

浏览器打开后页面如下图:
