作者:艹尛鱈_695 | 来源:互联网 | 2023-07-26 16:52
前端必备:优化大体积图片加载的几种方案-问题:有的时候,我们会在网页上渲染大体积图片,但是图片总会线性地一点点出来,用户体验不太好就像这样为了解决这个问题,我整理了几种优化方案通过
问题:有的时候,我们会在网页上渲染大体积图片,但是图片总会线性地一点点出来,用户体验不太好
就像这样

为了解决这个问题,我整理了几种优化方案
- 通过link标签preload预加载
- 图片拆分
- 图片onload前用其他样式代替
- 背景颜色
- 压缩图片后转base64
1.首先看第一种preload方式
添加上后,浏览器会在渲染前先加载完图片,这样图片在显示时会整张地显示

而且这种方式在各端支持度也还可以,然后看下第二种方式
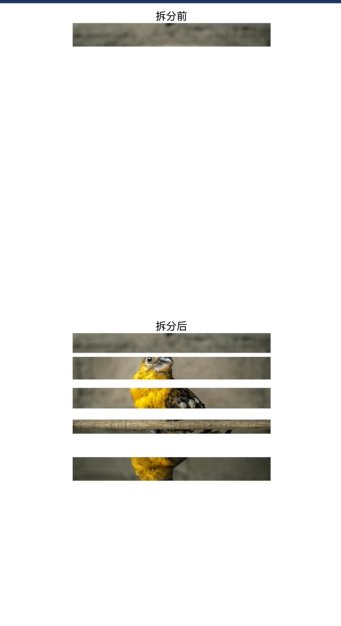
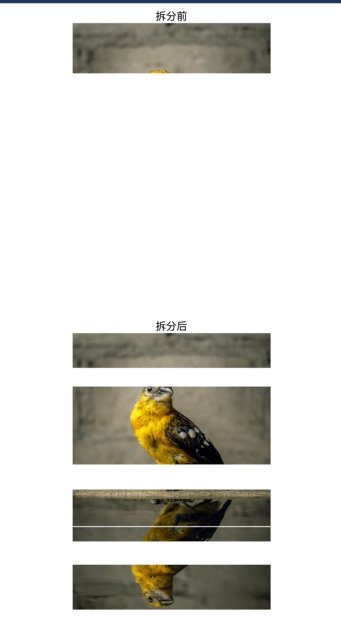
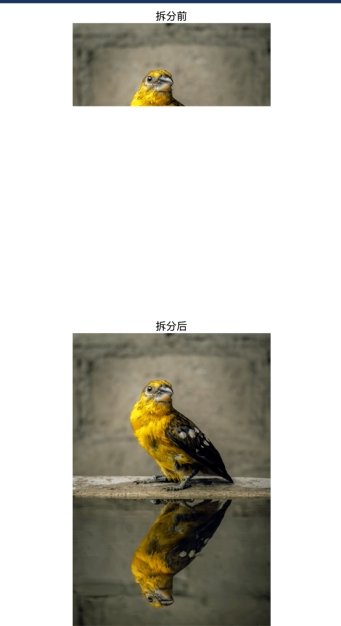
2.图片拆分
现在大图片是5MB,我拆成了9个400多KB的小图片,现在看下效果

可以看到,体验上稍微有了些改善,但这里我其实偷了个懒,要是拆地更细,体验会更好
3.图片onload前用其他样式代替
img在渲染完成后会触发onload事件,那么我们可以先设置图片为隐藏,放一个图片或者loading进行过渡,然后在图片触发onload事件之后,进行切换
另外有些cdn也可以通过query参数获得模糊的图片,这样我们就可以实现模糊到清晰的渐进加载
4.背景颜色
给图片的包裹元素提前设置一个与这个图片整体色调相符的背景颜色

5.转base64

图片会整张显示出来,但不建议转大图片,否则你的代码会很长很长