IE 曾是 web 创新的先驱,但最近几年因为对 web 标准的支持落后于其他浏览器以及低版本 IE 的各种 bug 而被人诟病。雅虎的 Nicholas C. Zakas 带我们回顾了 IE 在 web 发展过程中扮演的辉煌角色,让我们能以一个更客观的眼光来看待 IE。看完这篇文章,也许大家都会对 IE 浏览器有一定的改观。
在 Internet Explorer 成为大家都恨之入骨的浏览器的很久以前,它曾是整个互联网的创新驱动力。有时候我们很难记得那些在 IE 6 成为全世界 web 开发者的灾难之前 IE 所作的贡献。不管你信不信,正因为有了 IE 4—6,才会有我们现在所知的 web 开发。IE 的一些独特的功能过去就曾是事实标准,后来成为了官方标准最终进入了 HTML5 规范。人们也许很难相信,对于我们现在认为理所应当的功能中有很大一部分都应该要归功于 IE,但快速地回顾一下历史可以让我们知道的确如此。
DOM
如果 IE 是一个人人都痛恨的浏览器,那么「文档对象模型」(DOM)就是人人都痛恨的 API 了。你可以说 DOM 过于繁琐、不适合 Javascript 甚至是有些荒谬,而且这些也都没错。然而,DOM 还是给了开发者通过 Javascript 来访问网页的每个部分的途径。曾经你一度只能通过 Javascript 访问页面中某些特定的元素。IE 3 和 Netscape 3 只允许程序访问表单元素、图片以及链接。Netscape 4 改进了这一点,把程序可访问的范围通过?document.layers?扩展到了它特有的?layer?元素。IE 4 作了进一步改进,把这个范围通过?document.all扩展到了页面的所有元素。
从很多方面来说,document.all?算是?document.getElementById()?的最初版本。你还是要使用元素的 ID 来通过?document.all?访问它,例如?document.all.myDiv?或是?document.all["myDiv"]。最主要的区别就是 IE 使用了一个集合而非方法,而这和其他当时的访问方法比如?document.images?及?document.forms?是相吻合的。
IE 4 也第一个引入了用?document.all.tags()?来通过标签名字获取一个元素列表的功能。无论从哪点来看,这都是?document.getElementsByTagName()?的最初版本,而且工作方式完全相同。如果你想获取所有的?div元素,你可以使用?document.all.tags("div")。甚至在 IE 9 中,这个方法仍然作为document.getElementsByTagName()?的一个别名存在。
IE 4 同时也为我们引入了可能是有史以来最流行的私有 DOM 扩展:innerHTML。看起来微软的那帮人是认识到了通过编程手段来建立一个 DOM 有多么痛苦,所以把这个便捷方法,连同?outerHTML?一起提供给我们。事实证明这两个方法都非常有用,已经在 HTML5 中被标准化了。随它们一同而来的用来处理纯文本的 API——innerText?以及?outerText——同样被证明足够有影响力,因为 DOM Level 3 已经引入了与?innerText行为相似的?textContent。
按照同样的思路,IE 4 引入了?insertAdjacentHTML(),这是又一种将 HTML 插入文档中的方法。虽然这花了更长的时间,但最终也被编入了 HTML5,而且目前已被各浏览器广泛支持。
事件
在开始时,Javascript 并没有事件机制。网景和微软都作出了尝试,并且分别得出了不同的模型。网景给我们带来了事件捕获,其思想是一个事件先发送到窗口,然后是文档,然后一个个直到最终到达预期的目标。网景浏览器 6 以前的版本都仅支持事件捕获。
微软采取了一个相反的方法,设计出了事件冒泡。他们认为一个事件应该先从实际的目标出发,然后在上层节点触发直到文档。IE 9 以前的浏览器仅支持事件冒泡。虽然随着官方的 DOM 事件规范发展,同时包含了事件捕获和事件冒泡,但大多数 web 开发者都只使用事件冒泡,而把事件捕获仅仅留在 Javascript 类库中的一些解决方案和小技巧中使用。
除了创造了事件冒泡以外,微软还创造了一系列后来也最终被标准化的额外事件:
- contextmenu?– 当使用鼠标副按键点击一个元素时触发。在 IE 5 中首次出现,后来被编入了 HTML5。现在已被所有主流浏览器所支持。
- beforeunload?– 在?unload?事件前触发,允许你阻断页面的退出。最初由 IE 4 引入,现在也为 HTML5 的一部分。
- mousewheel?– 在鼠标滚轮(或类似设备)被使用时触发。首个支持此事件的浏览器是 IE 6。就像其他一样,目前也是 HTML5 的一部分。唯一不支持此事件的主流桌面浏览器是 Firefox(但其支持一个可用来替代的?DOMMouseScroll?事件)。
- mouseenter?–?mouseover?的非冒泡版本,被微软在 IE 5 中引入,用来克服?mouseover?使用时带来的困扰。这个事件已被 DOM Level 3 事件规范正规化。同样被 Firefox 及 Opera 支持,但 Safari 和 Chrome 都(暂时?)不支持。
- mouseleave?– 与?mouseenter?对应的?mouseout?的非冒泡版本。在 IE 5 中被引入,目前被 DOM Level 3 事件规范标准化。浏览器支持和?mouseenter?一样。
- focusin?–?focus?事件的冒泡版本,用来帮助更好地管理页面上的聚焦行为。最初在 IE 6 中被引入,现在已成为 DOM Level 3 事件规范的一部分。目前没有被很好地支持,尽管 Firefox 关于其实现的开过一个 bug。
- focusout?–?blur?事件的冒泡版本,用来帮助更好地管理页面上的聚焦行为。最初在 IE 6 中被引入,现在已成为 DOM Level 3 事件规范的一部分。和?focusin?一样,没有良好支持但 Firefox 接近了。
框架一开始是作为一个私有功能被引入 Netscape Navigator 2 的。这包括了?、?以及。其背后的思想其实很简单:那时每个人都在使用调制解调器,往返于服务器之间的代价颇高。主要的应用场景是提供一个只加载一次的带有导航元素的框架,然后其他框架可以由导航控制来做单独的变化。利用将导航作为一个单独页面来节省服务器渲染时间以及数据传输量在当时是一个巨大的胜利。
IE 3 也支持框架,因为他们当时在 web 上正变得非常流行。但是,微软为此功能增加了自己的私有标签:。这个元素背后的基本想法是在一个页面中嵌入另一个页面。在 Netscape 的实现中你需要创建三个页面(导航页、内容页以及框架集)来实现静态导航,而在 IE 中你只需要两个页面(带有导航的主页面以及?中的内容页)就能创建出同样的功能。起初,这曾经是 IE 和 Netscape Navigator 间的主战场之一。
?逐渐变得更流行,因为它在创建框架集时更加省事。Netscape 在版本 4 中引入了和??功能十分类似的?
XML 与 Ajax
尽管 XML 已经像很多人所料的那样在现今的 web 上被大量使用,但是对 XML 进行支持的领路人仍然是 IE。它是第一个支持在客户端通过 Javascript 进行 XML 解析以及 XSLT 变换的浏览器。不幸的是,它是通过 ActiveX 对象来表示 XML 文档以及 XSLT 处理器的。但 Mozilla 的人显然认识到了其中的可取之处,因为他们后来用DOMParser、XMLSerializer?和?XSLTProcessor?创造了类似的功能。其中前两个已经成为了 HTML5 的一部分。虽然基于标准的 Javascript XML 处理方式和 IE 提供的版本差异较大,但它无疑是深受 IE 影响的。
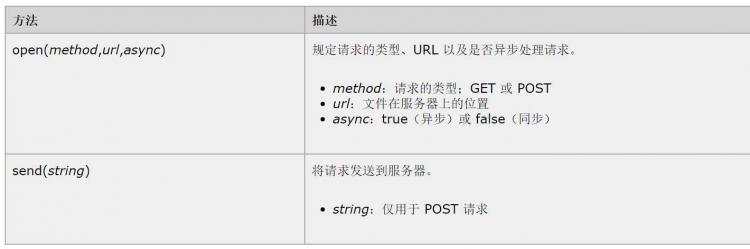
客户端的 XML 处理都都是 IE 对?XMLHttpRequest?的实现的一部分,最开始由 IE 5 以 ActiveX 对象的形式引入。其中的想法是希望可以在一个网页中从服务器获取一个 XML 文档并且允许用 Javascript 把这个 XML 当做 DOM 来进行处理。IE 的版本需要你使用?new ActiveXObject("MSXML2.XMLHttp"),这也使得它依赖于版本字符串,而且让开发者要费尽功夫去测试、使用最新版本。再一次,Firefox 站出来,通过创建一个当时还是私有的、与 IE 版本接口完全同名的?XMLHttpRequest?对象来清理这一片混乱。此后其他浏览器复制了 Firefox 的实现,最终使得 IE 7 也增加了一个不需要使用 ActiveX 的版本。当然,使得每个人为 Javascript 感到振奋的 Ajax 革命背后的驱动力正是?XMLHttpRequest。
CSS
当想到 CSS 的时候,你可能不会过多地想到 IE对 IE 有多少好感——毕竟它对于 CSS 的支持往往是滞后的(至少直到 IE 10 都是如此)。然而,IE 3 却是第一个实现了 CSS 支持的浏览器。当时,网景正在力推另一个类似的提案:Javascript 样式表(JSSS)。从名称就可以看出,这个提案用 Javascript 来定义关于页面的样式信息。Netscape 4 引入了 JSSS 和 CSS,整整比 IE 落后了一个版本。其中对 CSS 的支持并不尽如人意,常常需要将样式翻译为 JSSS 以便应用。这也意味着在 Netscape 4 下,如果 Javascript 被禁止了,CSS 也无法正常工作。
而那时 IE 对 CSS 的实现仅限于字体族、字号、颜色以及背景,但这个实现却是优质且可用的。与此同时,Netscape 4 的实现却很容易出问题、难以使用。是的,在很小的程度上,IE 导致了 CSS 的成功。
IE 还给我们带来了其他最终被标准化的对 CSS 作的创新:
- text-overflow?– 用来在文字超出容器大小时显示省略号。在 IE 6 中首次出现并已在 CSS3 中被标准化。目前已被各主流浏览器支持。
- overflow-x?与?overflow-y?– 允许你在两个独立的方向上对内容溢出进行控制。这个属性在 IE 5 中首次出现,后在 CSS3 中规范化了。目前已被各主流浏览器支持。
- word-break?– 用来指定词语之间的换行规则。最初在 IE 5.5 中出现,现已被 CSS3 规范化。除 Opera 外的所有主流浏览器均支持。
- word-wrap?– 指定了浏览器是否应该在词语中间换行。在 IE 5.5 中被创造出来,现已被 CSS3 标准化为了overflow-wrap,尽管所有主流浏览器都以?word-wrap?的形式支持它。
另外,许多 CSS3 中新的视觉效果都应该感谢 IE 所奠定的基础。IE 4 引入了私有的?filter?属性,从成为了第一个可以做下面这些事的浏览器:
- 根据 CSS 的指示来生成渐变(CSS3:渐变)
- 用 alpha 滤镜来创建半透明元素(CSS3:opacity?以及 RGBA)
- 将一个元素旋转任意的角度(CSS3:用?transform?配合?rotate())
- 为一个元素应用阴影(CSS3:box-shadow)
- 为一个元素应用一个矩阵变换(CSS3:用?transform?配合?matrix())
除此之外,IE 4 有一个被称为「过渡」的功能,它允许你用滤镜创建一些基本的动画。这个功能主要是基于通常在 PowerPoint 中可用的过渡功能,例如淡入或淡出、棋盘变换等等。
所有这些功能都以某种方式成为了 CSS3 的主要功能。在 1997 年发布的 IE 4 就有了这些功能,而我们现在才开始在其他浏览器中享受到这些功能,实在是很惊人的。
其他对 HTML5 的贡献
HTML5 中很大一部分都来自 IE 及其引入的 API。这里有一些本文之前还没提到过的内容:
- 拖放?– HTML5 中最酷的部分之一就是原生的拖放功能。这个 API 源自 IE 5,而且在 HTML5 中已有描述,且变化非常小。主要的区别是增加了?draggable?属性来把任意元素标记为可拖放的(IE 用了一个 Javascript 调用——element.dragDrop()?来做这件事)。除此之外,这个 API 与原始版本近乎相同,目前已被各主流桌面浏览器所支持。
- 剪贴板的访问?– 现在已从 HTML5 中分离出了自己的规范,赋予了浏览器在某些情况下访问剪贴板的能力。这个 API 最初出现在 IE 6 中,随后被 Safari 模仿,它将?clipboardData?从?window?对象中取了出来,放到了剪贴板事件的?event?对象中。Safari 的改动被保留为 HTML5 版本的一部分,而且剪贴板的访问在所有除 Opera 以外的主流浏览器中也都已被支持。
- 富文本编辑?– 用?designMode?进行富文本编辑是在 IE 4 中被引入的,因为微软希望给 Hotmail 用户们一个更好的文本编辑体验。后来,在 IE 5.5 引入了?contentEditable,以用作一个更轻量级的进行富文本编辑的方法。随之而来的是可怕的?execCommand()?方法以及它的一些附属方法。不论好坏,这个富文本编辑的 API 已在 HTML5 中被标准化,而且目前已经被所有主流桌面浏览器以及移动 Safari 和 Android 浏览器所支持。
结论
尽管嘲笑 IE 很简单也很流行,但事实上,如果不是它所作的贡献,我们不会拥有我们目前所知的 web。如果没有?XMLHttpRequest?和?innerHTML?web 会怎样?它们正是 web 应用的 Ajax 革命的催化剂,许多新的功能都是基于它们构建的。可笑的是当我们回望这个已经成为互联网上的「坏小子」的浏览器的历史,会发现没有它,我们不会处在今天所在的位置。
是的,IE 自身有瑕疵,但对于互联网的历史的绝大部分时间,它都是推动技术进步的浏览器。现在我们处在一个大规模浏览器竞争以及创新的时代,却很容易忘记我们从哪里一路走来。所以当你下次遇见正在做 IE 相关工作的人时,请别投去羞辱和番茄。相反,要谢谢他们帮助 IE 一路走到今天,也使 web 开发者成为世界上最重要的工作之一。
本文地址:http://www.nowamagic.net/librarys/veda/detail/2218,欢迎访问原出处。









 京公网安备 11010802041100号
京公网安备 11010802041100号