作者:bianbianxiong | 来源:互联网 | 2014-09-01 00:42
9月13日#成都#源创会,Swift、Docker、云计算、大数据!
FineUI(开源版)v4.1.2 (建议所有 v4.x 升级到此版本):http://fineui.com/demo/ +2014-08-29 v4.1.2
-修正树控件的EnableIcons属性无效的问题。
-为树控件增加NodeDataBound事件,并增加示例tree/tree_nodedatabound.aspx。
-修正F.util.initTreeTabStrip不处理父节点打开新标签页的问题。
-修正更新未打开选项卡IFrame地址出错的问题(xxdddail-6107)。
-修正选项卡非激活ContentPanel面板内容在外部显示的问题(张海-6011)。
-修正页面上只有一个input[type=text]时,回车键会默认提交表单的问题(隨風往事-6128)。
-表格增加EnableRowLines属性,增加示例:表格控件->杂项->隐藏表格标题栏。
-修正单选框列表和复选框列表默认设置ReadOnly=true无效的问题(mark_01-6160)。
-修正日期字段为DBNull.Value时导致RenderField绑定出错的问题。
-修正表格的[改变行背景色]示例在显示隐藏列时行背景色消失的问题(robsun-6162)。
+下拉列表增强。
+增加AutoSelectFirstItem属性,如果设置为false,则下拉列表可以默认为空。
-更新示例:表单控件->下拉列表控件->杂项->重置表单。
-可以使用Required属性做客户端验证,从而减少为下拉列表添加默认项[--请选择--]的麻烦。
-可多选,增加属性EnableMultiSelect、MultiSelectSeparator。
-增加示例:表单控件->下拉列表控件->多选下拉列表->多选。
-增加示例:表单控件->下拉列表控件->多选下拉列表->多选(可过滤,强制选择)。
FineUI(专业版)v1.3.0 :http://fineui.com/demo_pro/ +2014-08-29 v1.3.0
-修正树控件的EnableIcons属性无效的问题。
-修正数字输入框和日期选择器在设置Required=false时不能清空的问题。
-Region的分隔符由8px调整为6px。
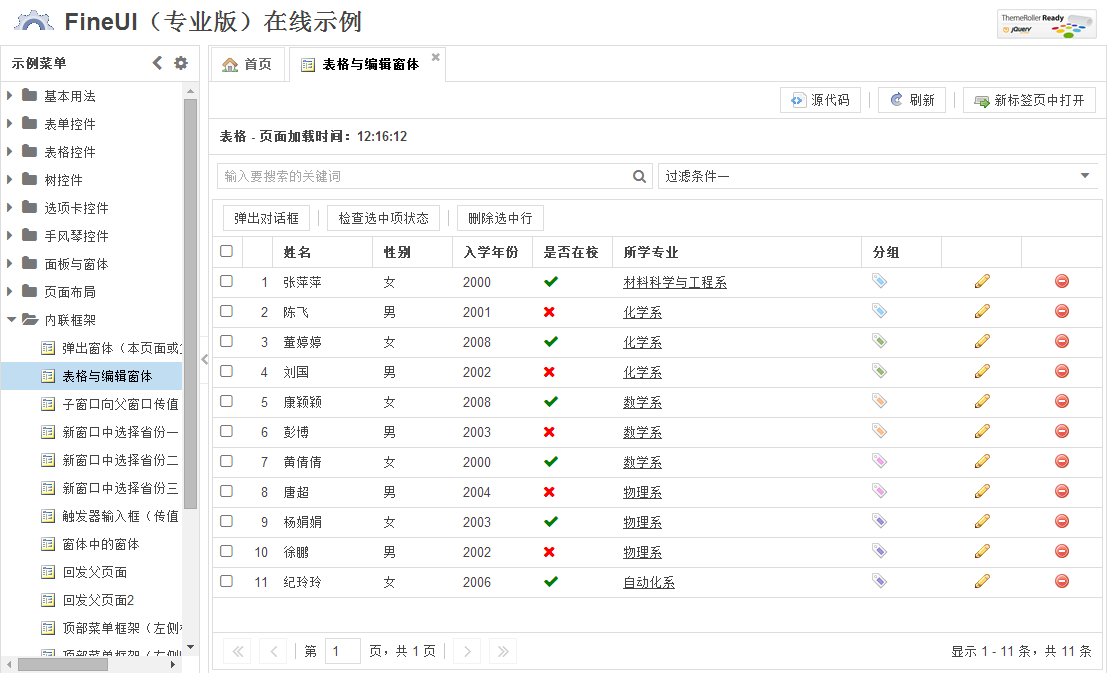
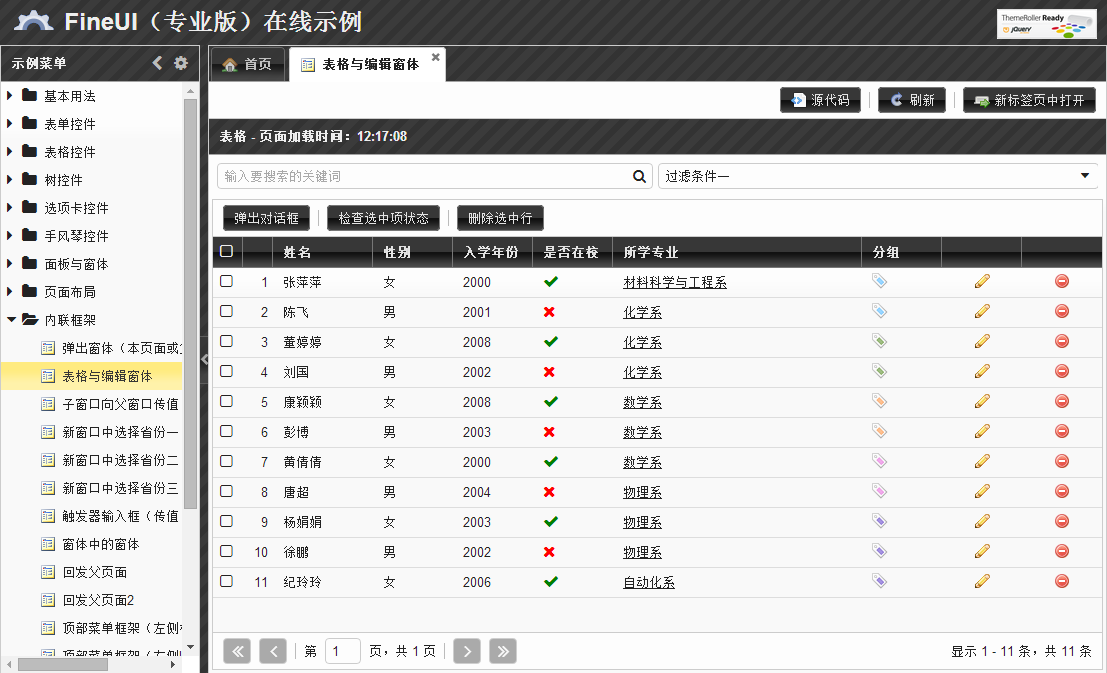
+优化jQueryUI主题。
-优化部分图标颜色,使其和背景更加融合。
-去除主体图片背景,使其更扁平化。
-优化多表头的边框颜色,增强其与背景的对比度。
+消息框增强。
-MessageBoxIcon枚举类型增加None。
-增强Alert、Confirm类,增加Prompt类、Notify类。
-增加示例:杂项->消息框->创建对话框。
-增加示例:杂项->消息框->输入对话框。
-增加示例:杂项->消息框->通知对话框。
-示例中Alert.Show的地方全部用Notify替换。
-修正单选框可以双击取消选中的问题。
-修正F.util.initTreeTabStrip不处理父节点打开新标签页的问题。
-修正页面上只有一个input[type=text]时,回车键会默认提交表单的问题。
-禁用项的透明度由0.35调整为0.5。
-修正弹出框EnableClose=fasle时仍然可以通过ESC按键关闭的问题。
-修正Transitional文档模式中图标按钮错位的问题。
+下拉列表增强。
+增加AutoSelectFirstItem属性,如果设置为false,则下拉列表可以默认为空。
-更新示例:表单控件->下拉列表控件->杂项->重置表单。
-可以使用Required属性做客户端验证,从而减少为下拉列表添加默认项[--请选择--]的麻烦。
-下拉列表过滤进行全字匹配,而不是前匹配。
-可多选,增加属性EnableMultiSelect、MultiSelectSeparator。
-增加示例:表单控件->下拉列表控件->多选下拉列表->多选。
-增加示例:表单控件->下拉列表控件->多选下拉列表->多选(可过滤,强制选择)。
+表格增强。
-修正表格的ShowGridHeader无效的问题。
-表格增加EnableRowLines属性,增加示例:表格控件->杂项->隐藏表格标题栏。
-修正表格EnableAlternateRowColor属性无效的问题,默认显示交替行背景色。
+增加ShowSelectedCell属性,控制是否显示选中的单元格。
-在后台可以通过SelectedCell获取选中的单元格,更新示例:行单击回发事件。
-修正自动扩展列变为锁定列时宽度变化的问题。
-修正日期字段为DBNull.Value时导致RenderField绑定出错的问题。
-增加示例:表格控件->杂项->在新标签页中打开。
-修正[从弹出窗体中快速选择]的返回值错位的问题。
-修正表格的[改变行背景色]示例在显示隐藏列时行背景色消失的问题。
-增加示例:导航控件->选项卡控件->客户端添加右键菜单项。
+Firefox下出现的问题。
-日期选择框选中值时出现JS错误。
-GroupPanel内布局错位问题。
|
关于FineUI
基于 jQuery / ExtJS 的专业 ASP.NET 控件库。
FineUI的使命
创建 No Javascript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序。
支持的浏览器
IE 8.0+、Chrome、Firefox、Opera、Safari