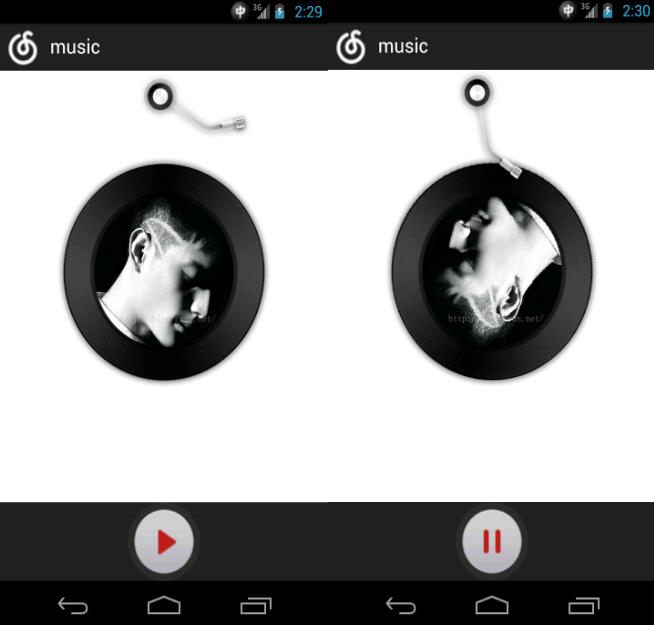
现在很多的播放器的播放界面都是采用光盘的转动,下面是我仿造网易的播放界面。先上两张图:

第一张为播放前的界面,第二张为点击播放按钮的图片。布局文件如下:
MainActivity的代码如下:
public class MainActivity extends Activity {
private RelativeLayout playDisc;
private MusicPlayDiscView musicPlayDiscView;
//播放按钮
private ImageView playMusic;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
playDisc = (RelativeLayout) findViewById(R.id.play_disc);
//加载光盘view
musicPlayDiscView = new MusicPlayDiscView(this);
playDisc.addView(musicPlayDiscView);
playMusic = (ImageView) findViewById(R.id.music_paly_pause);
//监听方法
playMusic.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
switch (Constant.CurrentState) {
case Constant.Pause:
Constant.CurrentState = Constant.Play;
playMusic.setBackgroundResource(R.drawable.play_btn_pause);
break;
case Constant.Play:
Constant.CurrentState = Constant.Pause;
playMusic.setBackgroundResource(R.drawable.play_btn_play);
break;
}
}
});
}
}
光盘界面是自定义的view。MusicPlayDiscView,代码如下:
public class MusicPlayDiscView extends View {
Paint paint;
private Handler handler;
// 光盘图片
Bitmap bitmapDisc = BitmapFactory.decodeResource(getResources(),
R.drawable.play_disc);
// 专辑图片
Bitmap bitmapImage = BitmapFactory.decodeResource(getResources(),
R.drawable.music_play_people);
Bitmap bitmapCircularAblum, bitmapDiscCircular;
// 光盘指针图片
Bitmap bitmapNeedle = BitmapFactory.decodeResource(getResources(),
R.drawable.play_needle);
public MusicPlayDiscView(Context context) {
super(context);
//分别获得光盘和专辑的圆形图片
bitmapCircularAblum = getCircularBitmap(bitmapImage, 400);
bitmapDiscCircular = getCircularBitmap(bitmapDisc,
bitmapDisc.getWidth());
paint = new Paint();
handler = new Handler();
handler.post(runnable);
}
/**
* 利用线程不断更新界面
*/
private Runnable runnable = new Runnable() {
public void run() {
postInvalidate();
handler.postDelayed(runnable, 50);
}
};
//状态标志:
int before = 0;
//角度标志
private int degreeFlag = 0;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 先画光盘与专辑图片
*/
if (Constant.CurrentState == Constant.Play) {
Constant.Degree++;
if (Constant.Degree > 360)
Constant.Degree = 0;
degreeFlag = Constant.Degree;
canvas.save();
//360为屏幕的中间位置,手机是720的宽度
canvas.rotate(Constant.Degree, 360,
170 + bitmapDiscCircular.getHeight() / 2);
canvas.drawBitmap(bitmapCircularAblum,
360 - bitmapCircularAblum.getWidth() / 2, 200, paint);
canvas.drawBitmap(bitmapDisc,
360 - bitmapDiscCircular.getWidth() / 2, 170, paint);
canvas.restore();
} else {
//before = 0;
canvas.save();
canvas.rotate(degreeFlag, 360,
170 + bitmapDiscCircular.getHeight() / 2);
canvas.drawBitmap(bitmapCircularAblum,
360 - bitmapCircularAblum.getWidth() / 2, 200, paint);
canvas.drawBitmap(bitmapDisc,
360 - bitmapDiscCircular.getWidth() / 2, 170, paint);
canvas.restore();
}
/**
* 再画光盘指针图片,三张图不能同时画
*/
if (Constant.CurrentState == Constant.Play ) {
canvas.drawBitmap(bitmapNeedle, 360 - bitmapNeedle.getWidth() / 2,
0, paint);
} else {
canvas.save();
Matrix matrix = new Matrix();
matrix.postRotate(-45);
paint.setAntiAlias(true);
//获得指针旋转后的图片
Bitmap bm = Bitmap.createBitmap(bitmapNeedle, 0, 0,
bitmapNeedle.getWidth(), bitmapNeedle.getHeight(), matrix,
true);
canvas.drawBitmap(bm, 360 - bitmapNeedle.getWidth() / 2 + 5, -60,
paint);
canvas.restore();
}
}
/**
* 获得圆形图片的方法
*
*/
private Bitmap getCircularBitmap(Bitmap bitmap, int radius) {
Bitmap sbmp = Bitmap.createScaledBitmap(bitmap, radius, radius, false);
Bitmap output = Bitmap.createBitmap(sbmp.getWidth(), sbmp.getHeight(),
Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Paint paint = new Paint();
Rect rect = new Rect(0, 0, sbmp.getWidth(), sbmp.getHeight());
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(Color.BLACK);
canvas.drawCircle(sbmp.getWidth() / 2, sbmp.getHeight() / 2,
sbmp.getWidth() / 2, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(sbmp, rect, rect, paint);
return output;
}
}
Constant为常量类,定义了四个常量。都是int类型,分别为播放、暂停、播放状态与转动角度。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有