02.混合App元素定位环境部署如何区分原生App和混合AppWeb app最容易区分,用浏览器打开和访问的就一定是 web app
如何区分 navicat app 、 hybird app
1. 打开开发者选项中的显示布局边界
2. 如果页面中的每个控件都是由各个框框起来的,就是 navicat app
3. 如果APP 中某些界面中的每个控件被各个框框起来,而 另外个别界面的很多元素在一个大的框中间,那么这 个就是hybird app 了。
混合App环境准备1. uc-devtools.msi
主要是用来获取 Web app 和混合 app 的 H5 的元素信息
2. XposedInstaller_V3.1.5.apk
Xposed 是一个框架,能够继承很多功能模块,这些功能模块能够在不修改 APK 的情况下,
修改 APP 的运行方式。
3. webviewdebughook_v5_a5ff1e.apk
开启 APP 的 webview debug 模式
UC开发者工具安装UC 开发者工具是安装在 PC (电脑)上
安装:双击打开 uc-devtools.msi ,默认傻瓜式安装
打开:安装完成后,在开始菜单搜索‘ uc ’,打开 uc-devtools
点击设置 -- 》选择本地 Devtools.... 选项

UC开发者获取web app元素信息切换到 home
打开模拟器上的浏览器,在 home 中就可以看到获取的网页信息

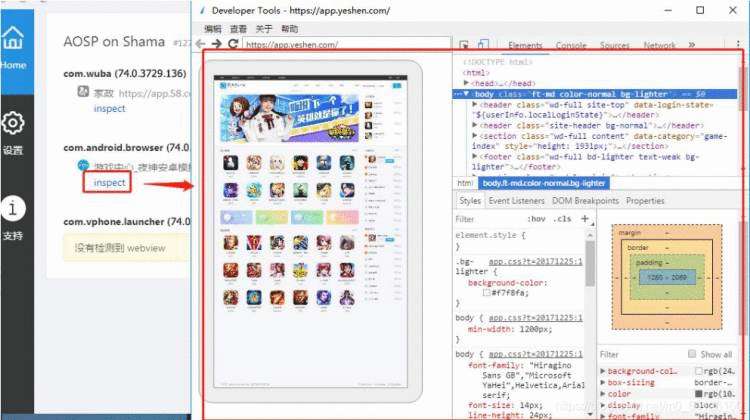
UC开发者获取web app元素信息点击获取页面的 inspect ,就可以在 developer tools 工具中查看到页面中的每个元素
这就是我们熟悉的 web 应用定位元素的界面

Xposed安装与配置Xposed 是安装在设备(模拟器,真机)上,主要用来激活模拟器框架
安装:将 XposedInstaller_V3.1.5.apk 拖动到模拟器进行安装,安装后在桌面有快捷方式
配置:
1. 打开安装好的Xposed ,提示信息点击确定
2. 在安装/ 更新下点击 Version 89 ,选择 instal, 等待下载
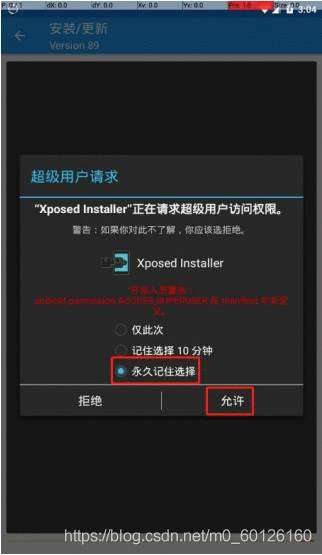
Xposed配置3. 下载完成后,超级用户请求的提示信息,选择永久记住选择,点击允许
4. 选择右下角的重启设备,等待模拟器重启
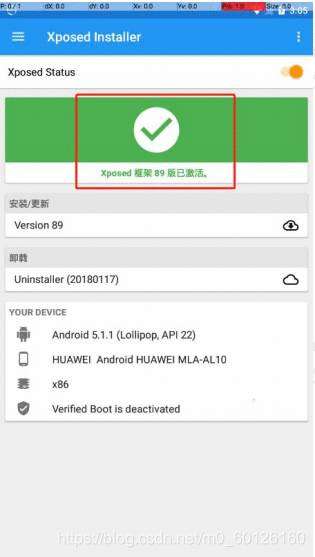
5. 模拟器重启后,再进入xposed, 如果显示 xposed 框架 89 版已经激活,则环境 Ok 了



webview安装与配置webview 是安装在设备(模拟器,真机)上,主要用来开启 APP 的 webview debug 模式
安装:将 webviewdebughook_v5_a5ff1e.apk 拖动到模拟器进行安装, 安装后在桌面没有快捷方式
配置:
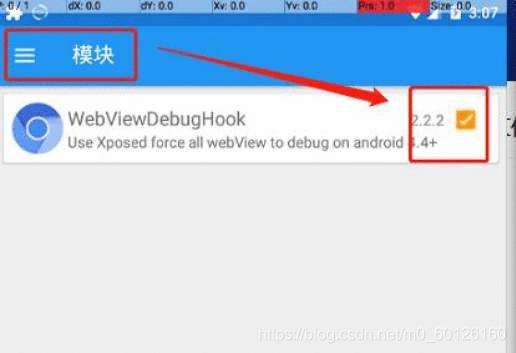
1. 打开xposed ,点击左上角的设置,选择模块
2. 此时我们第一步安装的webviewdebughook 会显示在模块下面,将 webviewdebughook 进行勾选
3. 重启模拟器,这一步骤很重要 。重启后再次进入 xposed 检查 xposed 框架 89 版是否激活,如果没激活, 则重新下载、安装和重启模拟器。


03.混合App元素操作混合App元素信息获取1. 打开uc-devtools 工具,点击 Home
2. 在模拟器上打开58 同城,点击家政界面
3. 查看uc-devtools 工具中是否有是识别到,如果有识别到,则 OK
4. uc-devtools工具中点击识别到界面的 inspect
5. 跳转到developer tools 工具界面,就可以获取到所有的元素信息

Appium对混合App进行自动化流程操作案例流程:
在 58 同城的首页点击家政,在家政界面点击消毒杀菌,按 2 次返回键回到首页,然后在首页点击 本地服务
问题:首页是原生界面,家政是 H5 界面,操作流程涉及到不同页面的切换,怎么处理?
解决:
App 界面有一个标识,叫做 context (上下文),原生界面的上下文都是一致的。
Appium 提供了操作 context 的方法
1. driver.current_context 获取当前界面的 context ,
2. driver.contexts 获取所有上下文,存储在一个列表中
3. driver.switch_to.context(context)
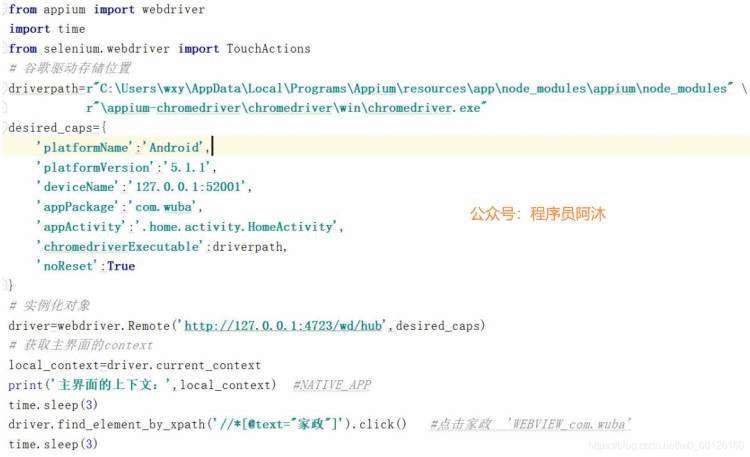
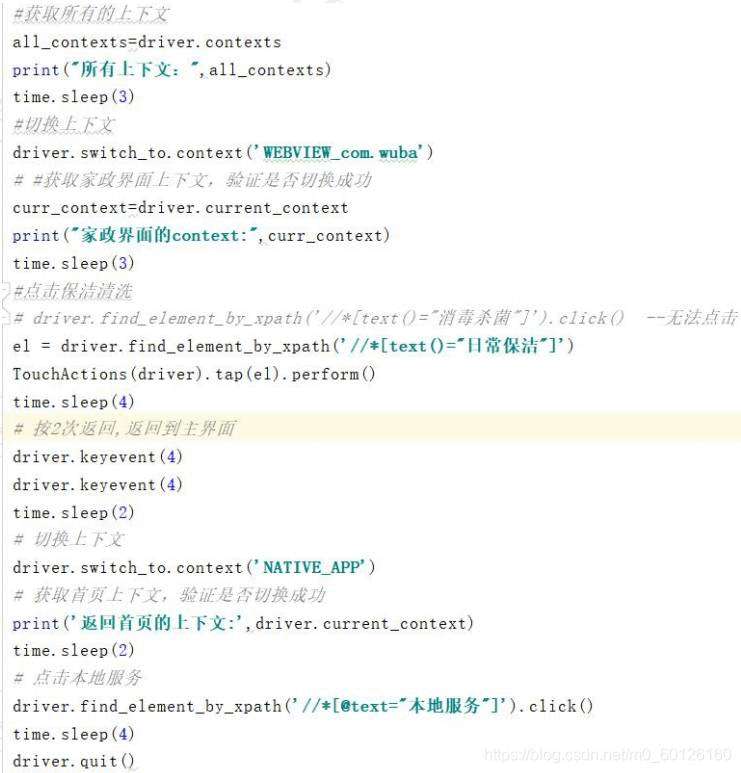
Appium脚本实现
Appium脚本实现
上下文切换报错uc tools 工具获取的 H5 界面信息,是如何展示在浏览器上的,原因就是 Appium 内置了一个谷歌驱动, 通过此驱动才能将H5 的界面元素信息展示在谷歌浏览器上。
在 uc tools 包名后面的数字,显示的就是谷歌浏览器的版本号,因此如果内置谷歌的驱动与包名后面 的浏览器版本不一致的时候,就会出现报错的问题。
内置驱动存储位置:
C:\Users\wxy\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\ap
pium-chromedriver\chromedriver\win
解决办法确保内置的谷歌驱动跟操作混合 App H5 界面的浏览器版本保持一致即可。
谷歌驱动下载地址: https://npm.taobao.org/mirrors/chromedriver/

04.Airtest测试AppAirtestIDE工具Airtest 是网易出品的一款基于图像识别和 poco 控件识别的一款 UI 自动化测试工具。
AirtestIDE 是一个跨平台、多端( Windows 、 web 、 android 、 ios 、游戏)的 UI 自动化测试编辑器,支持 自动化脚本录制、一键回放、报告查看。
下载地址: http://airtest.netease.com/
安装:解压打开,找到 AirtestIDE.exe 文件,双击打开即可(包含了所有组件)
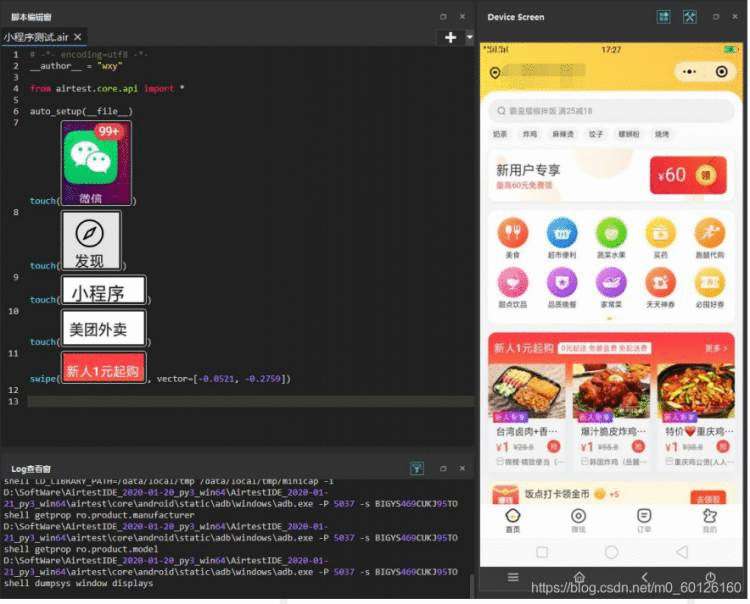
AirtestIDE测试微信小程序
微信搜一搜【程序员阿沐】关注这个文绉绉的程序员,这样的干货内容还有近百篇。关注后主页点击【领取资料】有我准备的一线大厂面试资料和简历模板,希望大家都能找到心仪的工作,学习是一条时而郁郁寡欢,时而开怀大笑的路,加油。如果你通过努力成功进入到了心仪的公司,一定不要懈怠放松,职场成长和新技术学习一样,不进则退。如果有幸我们江湖再见!
————————————————
分享的内容如果对你有帮助记得点赞让更多的朋友看到!这个对我很重要!
————————————————
