作者:Lv嘉文_246 | 来源:互联网 | 2023-10-11 19:38
AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。AJAX是什么AJAXAsynchronousJavaScriptandXML.AJAX是一种用于创建快速动态
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX是什么
AJAX = Asynchronous Javascript and XML.
AJAX 是一种用于创建快速动态网页的技术。
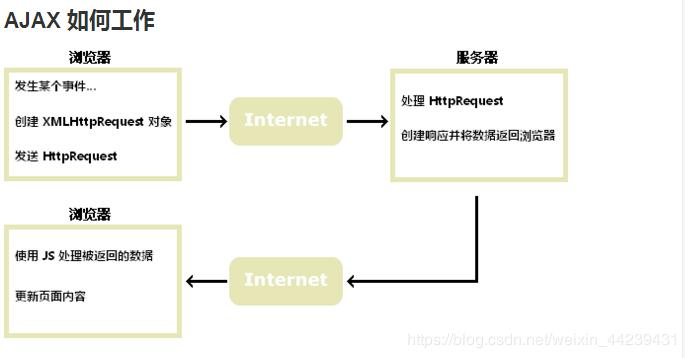
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、you tu be 和 Facebook。

AJAX 基于因特网标准
AJAX 基于因特网标准,并使用以下技术组合:
XMLHttpRequest 对象(与服务器异步交互数据)
Javascript/DOM(显示/取回信息)
CSS(设置数据的样式)
XML(常用作数据传输的格式)
lamp AJAX 应用程序与浏览器和平台无关的!
ajax包含的技术与原理
使用CSS和XHTML来表示。
使用DOM模型来交互和动态显示。
使用XMLHttpRequest来和服务器进行异步通信。
使用Javascript来绑定和调用。